Introducing Mobile Mode for earthli Apps
A couple of years ago, I wrote some documentation on How to browse pictures and albums on earthli. The article below extends those instructions to explain how to use a new mobile mode.
New Features
- Mobile Mode
- There is a new browsing mode on earthli that provides a read-only view of individual entries (like articles, pictures, journals, etc.) that is much more mobile-friendly. This mode is available for all applications (e.g. Recipes or News) but is most useful for the Albums where the mode is now the default for picture-browsing. Each application tracks mobile mode separately.
- Better Photo-sizing
- Full-size pictures are now sized to the browser window without artificial constraint. Instead of clicking a picture to see the full-size view, use “Open Image in New Tab” on a device with a mouse or trackpad or pinch-to-zoom on a mobile device.
- Key Photo per Day
- The calendar now includes thumbnails of the key picture for each day with pictures. An editor can set any photo to be the key photo for the day from the photo’s command menu.
Browsing thumbnails
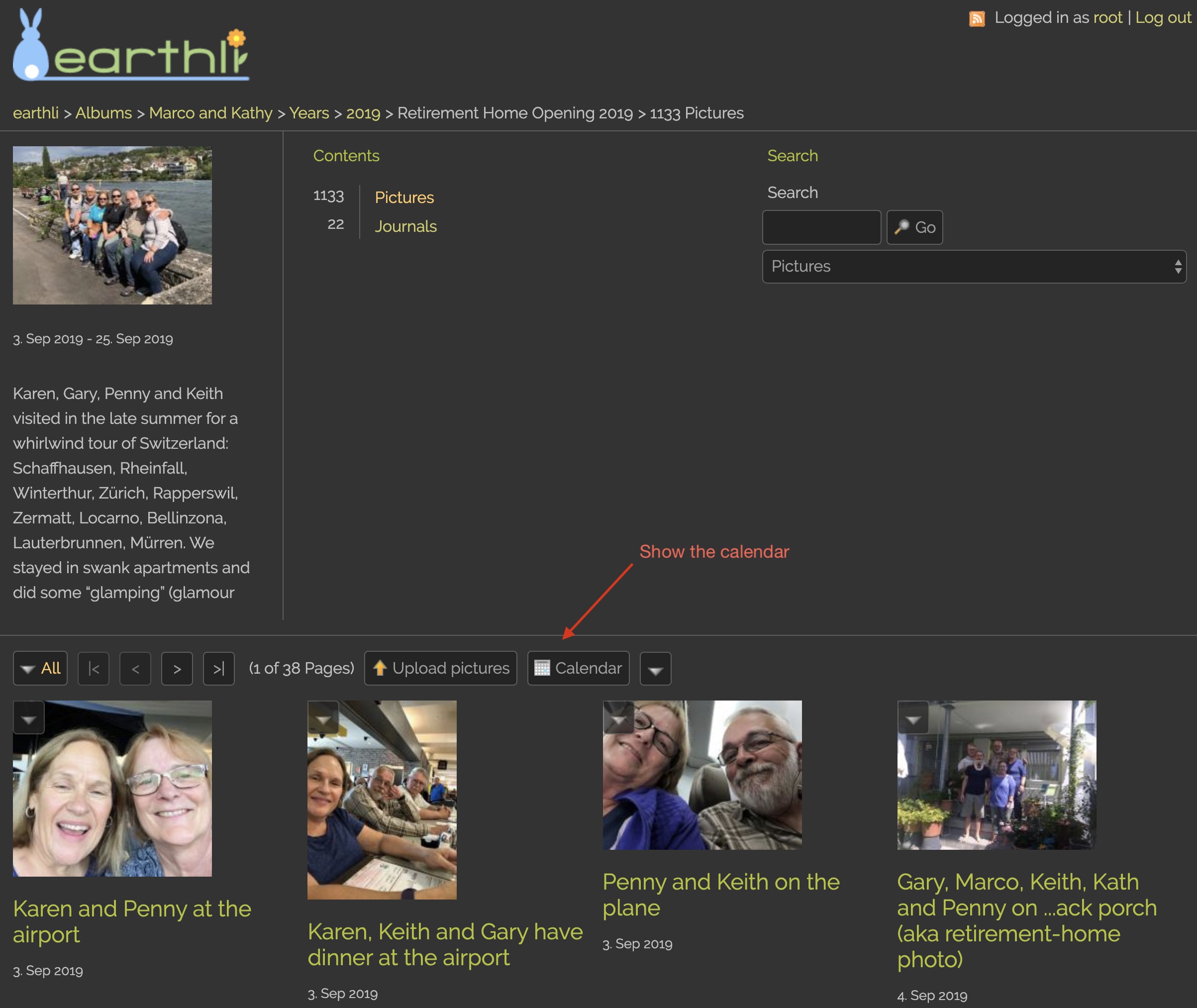
The basic thumbnail browser is already mobile-friendly enough.[1] You can see the thumbnail browser in the screenshot below. In it, you can see that the calendar button is more prominent on each album home page.
Calendar View
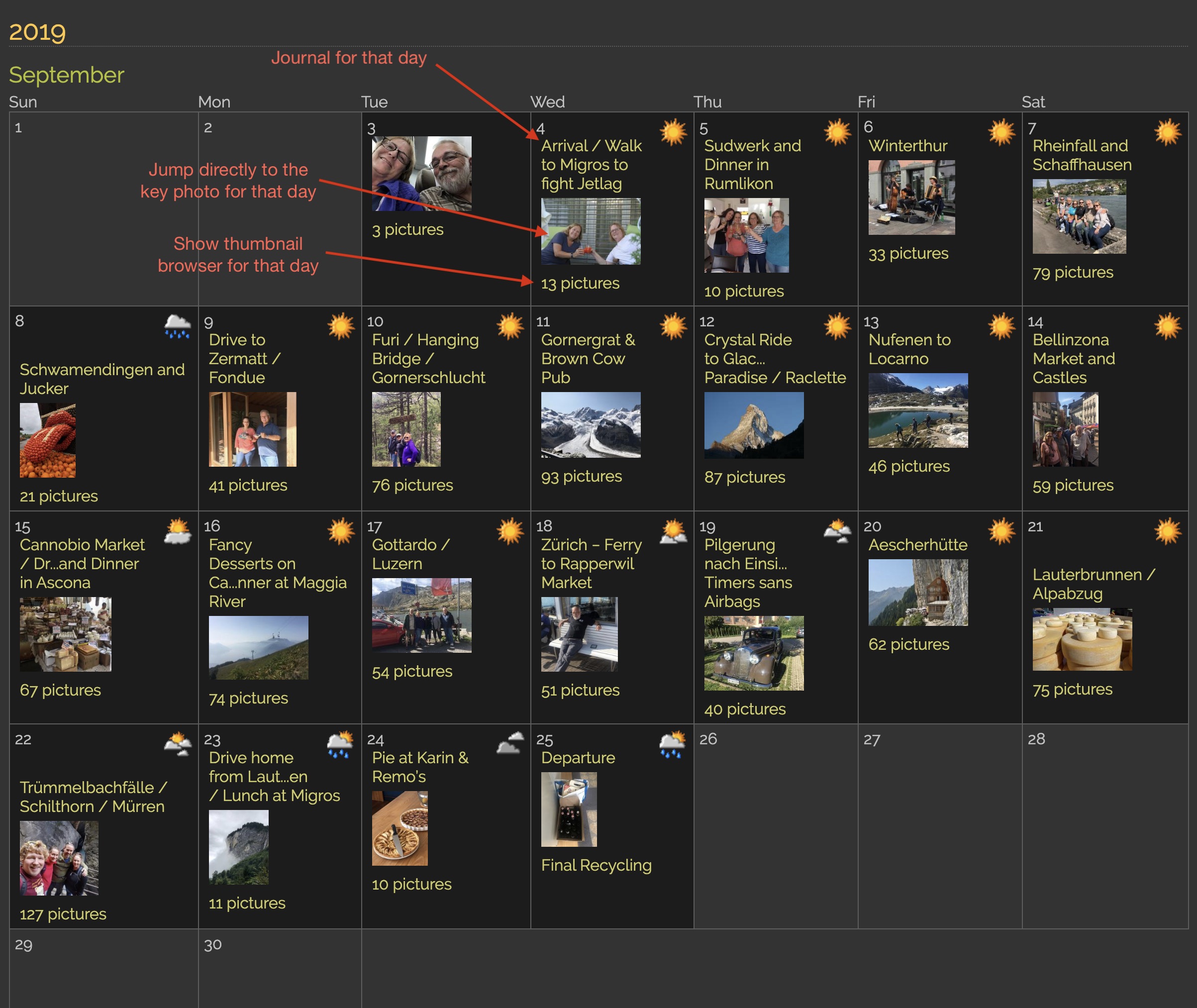
If you click that button, it takes you to the calendar view, shown below. The calendar now shows the key photo for each day.[2] As before, the calendar shows the number of journals and pictures on a given day, showing the full title of a picture or journal if it’s the sole entry of that type for that day.
- Click “# Pictures” at the bottom of a day to jump to the thumbnail browser for that day.
- Click a day’s key photo to jump directly to the full-size picture navigator.
- Click the title at the top of the day for the journal entry (you can get to the pictures for day from there, too)
Navigating in Mobile Mode
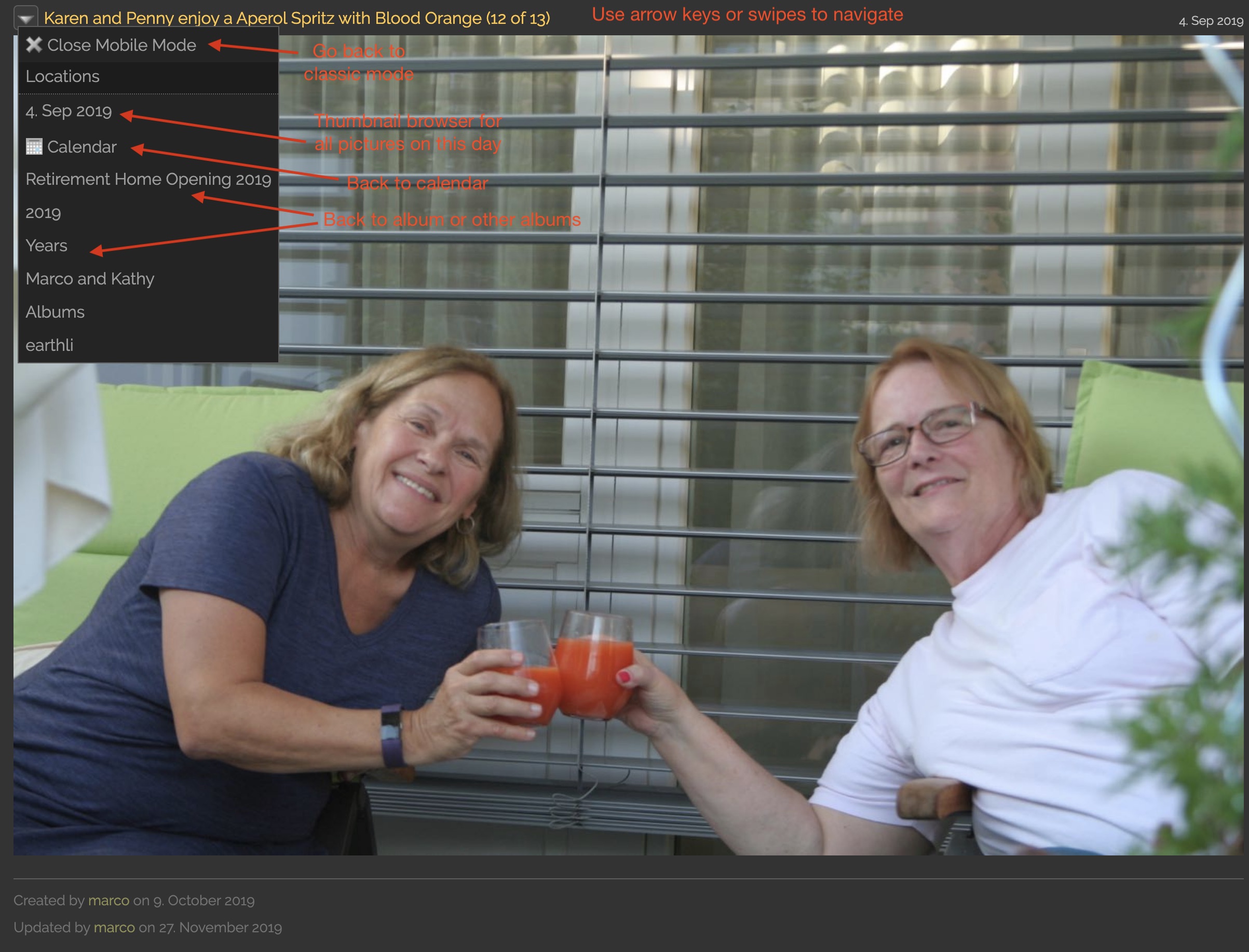
Once you get to a picture, you’re in the mobile-browsing mode, by default. This mode clears away the standard header, breadcrumbs and toolbar, replacing it with just the title of the item (e.g. a picture) and a small drop-down menu with navigation commands and a command to get back out of mobile mode.
Since the navigation toolbar is hidden, you can’t use the mouse to navigate. Instead, swipe to move back and forth on a mobile device[3] or use the left and right keys on a device with a keyboard.
Click the little down-arrow button in the top-left corner to show a menu.
- The top button closes mobile-browsing mode and goes back to the “classic” browsing mode (shown below)
- The other links go back to
- the thumbnail browser for that day
- or the calendar
- or the thumbnail browser for the main album
- or other albums
Navigating in Classic Mode
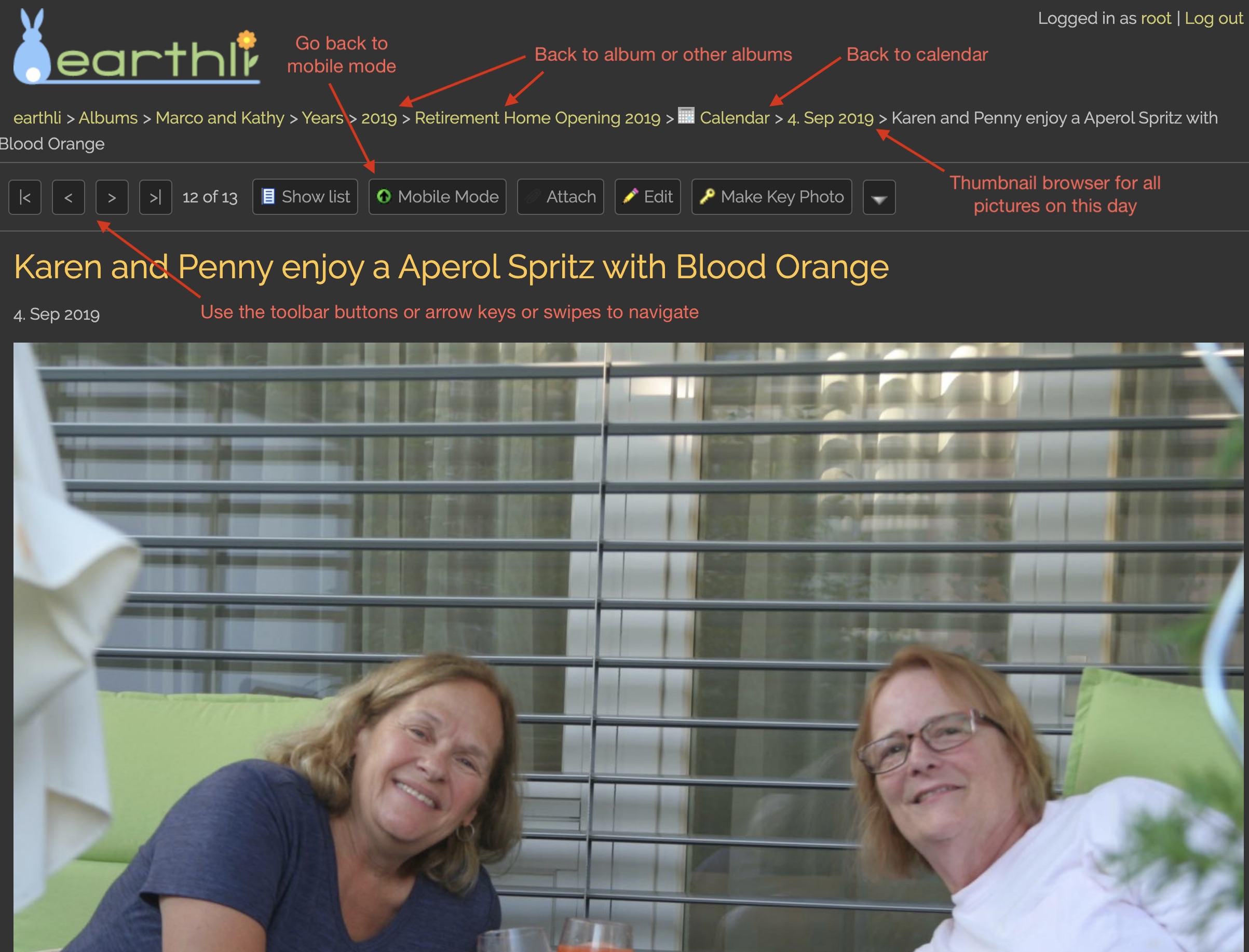
 Navigating in the Classic View
Navigating in the Classic View
From here, you can use the regular breadcrumbs above the toolbar to navigate as you would with the menu in mobile mode. Click the “Show Mobile Mode” button in the toolbar buttons to get back to the mobile mode.